Variables and constants are like containers where you store data and values for processing in JavaScript.
The difference between a variable and a constant is this: once you give a value to a constant the value is meant to be kept unchanged throughout the script. In all circumstances where you reasonably foresee that the original value is modified through the script, by all means use a variable as your storage room. In fact, you’re going to use variables most of the times.
In this lesson, you’re going to learn:
- how to create variables and constants;
- how to assign values to variables and constants;
- how to use variables in your code;
- how to name variables and constants correctly.
How to create variables and constants
You declare, that is, create variables and constants in a similar way.
Here’s how you declare a variable:
/*To declare a variable you give it a name preceded by the JavaScript keyword var*/ var amountDue;
In the sample code above you declare a variable named amountDue.
The variable declaration ends with a ( ; ) semicolon, which makes it a self-contained statement.
Also, because JavaScript is case sensitive, every time you refer to the amountDue variable, make sure you keep the letter case exactly the same as the original declaration (this particular notation is called camelCase because it looks like a camel’s hunch).
Here’s how you declare a constant:
/*To declare a constant you give it a name preceded by the JavaScript keyword const Also take note: const is not supported by Internet Explorer use var instead: it's safer*/ const taxRate;
In the sample code above, you declare a taxRate constant. As you can see, the declaration is very similar to the variable declaration, the only difference being the keyword used: var in the case of a variableand const in the case of a constant.
How to assign values to variables
After you create a variable, you must assign (give) a value to it (or said in Geeeky talk “initialize a variable”) . The ( = ) equal sign is called assignment operator: you assign the value of what is on the right side of the = sign to whatever is on the left side of the = sign. Notice: you cannot perform operations with empty variables.
Ready to fire off your text editor? Let’s get coding!
Prepare a basic HTML document with the JavaScript code illustrated below:
<!DOCTYPE html> <html> <head> <title>Lesson 4: Variables and Constants</title> </head> <body> <h1>Lesson 4: Variables and Constants</h1> <script type="text/javascript"> //Create a variable var amountDue; /* Assign a value to it: you do not know the value yet so for now it is 0 */ amountDue = 0; /* Create 2 more vars and assign a value to each at the same time */ var productPrice = 5; var quantity = 2; /* Assign a value to amountDue by multiplying productPrice by quantity */ amountDue = productPrice * quantity; /* Notice how the value of amountDue has changed from 0 to 10 - -Alert the result to check it is OK Notice: you do not use ' ' with var name in alert() */ alert(amountDue); </script> </body> </html>
Did you see the good old alert box displaying the number 10 popping up? If you didn’t, make sure your code is typed exactly the same as in the snippet above (Notice: When tracing bugs (errors) in your JavaScript code, look out for brackets, semicolons ( ; ), quotes (‘ ‘), and letter casing).
That’s great! Try experimenting with the code above. For example, change the value of quantity and productPrice, or just come up with your own variables.
How to name variables (and constants)
Choose descriptive names for your variables (var amountDue; rather than var x;): this way your code will be more readable and understandable.
While this can be called good programming practice (but also common sense), there are also syntax rules (yes, just like any natural language) when it comes to naming variables, and they must be obeyed, at least if you want your JavaScript script to work.
Keep an eye on the following simple rules when you name variables:
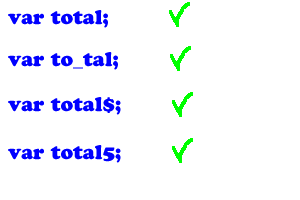
1) The first character must be a letter, an ( _ ) underscore, or a ( $ ) dollar sign:
2) Each character after the first character can be a letter, an ( _ ) underscore, a ( $ ) dollar sign, or a number:
3) Spaces and special characters other than ( _ ) and $ are not allowed anywhere:
Summary
Variables and constants are the building blocks of any programming language. In this lesson you learned the part they play in JavaScript, how you declare and assign values to them, how to name your variables correctly, and you also had a taste of using variables in JavaScript.